Safariのdebugモードを有効にする
Safariのdebugモードを有効にしてみます.
以下の入力すると有効になります.(rootにならなくてもいいです)
defaults write com.apple.Safari IncludeDebugMenu 1
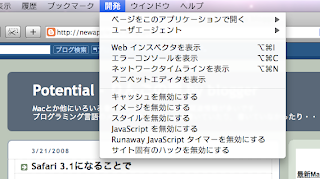
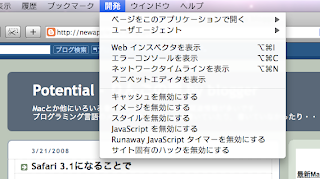
そうすると「開発」というのがメニューに追加されています.

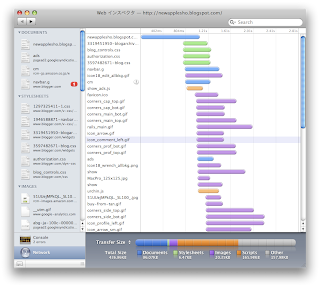
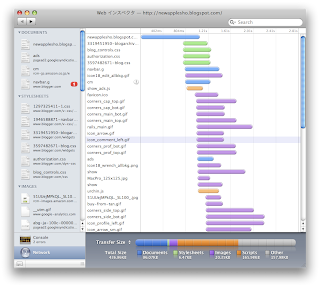
Webインスペクターをつかうこんなことも可能.
iPhone,iPod touch用などのWebサイト構築にはかなり重要になりそうですね.

人気blogランキングへ
Mac関連とプログラミング言語に関するメモ.
Safariのdebugモードを有効にしてみます.
以下の入力すると有効になります.(rootにならなくてもいいです)
defaults write com.apple.Safari IncludeDebugMenu 1


0 件のコメント:
コメントを投稿